Playlist
terça-feira, 16 de dezembro de 2014
Final de Período
E é assim que chegámos ao fim do 1º Período! Esperamos que tenham muitas saudades nossas!! Beijinhos e Feliz Natal!!!!!!!!!!!!!
segunda-feira, 15 de dezembro de 2014
Pião
Hoje fizemos uma atividade nova no coreldraw, desenhamos um pião. Apesar de ter sido difícil a realização do mesmo, conseguimos fazer um, que na nossa opinião, é muito atrativo. Apresentamo-lo na seguinte imagem:
quinta-feira, 11 de dezembro de 2014
quinta-feira, 4 de dezembro de 2014
Trabalhos CorelDraw
A pedido da professora, realizamos uma tarefa que nos deu imenso trabalho. Apesar das dificuldades o resultado final é o que vos apresentamos na imagem a seguir.
Trabalhos no CorelDraw
segunda-feira, 1 de dezembro de 2014
Desenhos no CorelDraw
 |
| Desenhos artísticos |
 |
| Exemplos de preenchimento uniforme |
 |
| Exemplos de preenchimento com gradiente |
 |
| Exemplos de preenchimento por padrão |
 |
| Exemplos de preenchimento de textura |
 |
| Exemplos de preenchimento de Postscript |
Trabalhos no CorelDraw X4
Por iniciativa da professora, exploramos um programa muito atrativo e divertido, o CorelDraw. Experimentamos todas as ferramentas existentes realizando trabalhos muito criativos. Apresentamos agora alguns exemplares:
segunda-feira, 17 de novembro de 2014
Formatos de ficheiros de Imagem Vetorial
O formato vetorial baseia-se em formulas matemáticas, por isso apresenta uma maior qualidade.
Uma imagem vetorial pode ser guardada numa grande quantidade de ficheiros, como o CDR, CorelDraw.
O CorelDRAW é um programa de desenho vetorial bidimensional para design gráfico desenvolvido pela CorelCorporation. É um aplicativo de ilustração vetorial e layout de página que possibilita a criação e a manipulação de vários produtos, como por exemplo: desenhos artísticos, publicitários, logotipos, capas de revistas, livros, CDs, etc.
Uma imagem vetorial pode ser guardada numa grande quantidade de ficheiros, como o CDR, CorelDraw.
O CorelDRAW é um programa de desenho vetorial bidimensional para design gráfico desenvolvido pela CorelCorporation. É um aplicativo de ilustração vetorial e layout de página que possibilita a criação e a manipulação de vários produtos, como por exemplo: desenhos artísticos, publicitários, logotipos, capas de revistas, livros, CDs, etc.
 |
| Exemplo de um trabalho no CDR |
Baseado em:
http://pt.wikipedia.org/wiki/CorelDRAW
quinta-feira, 13 de novembro de 2014
Formatos de Ficheiros de Imagem Bitmap
O formato bitmap é baseado num mapa de bits.
redundantes e irrelevantes. É um formato muito utilizado em páginas Web, pois são ficheiros que ocupam pequenos espaços.
Há diversos formatos de ficheiros de imagem Bitmap como:
- BMP
 |
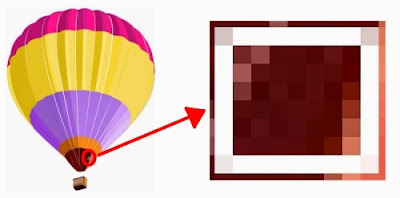
| Exemplo de zoom em imagem BMP |
- GIF
 |
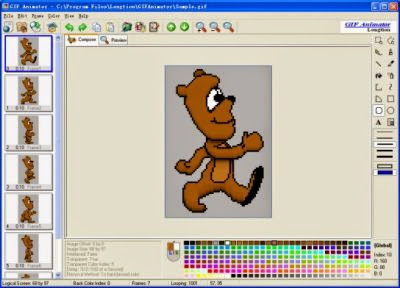
| Exemplo de imagem gif |
 |
| Formação de uma imagem GIF |
- JPEG
redundantes e irrelevantes. É um formato muito utilizado em páginas Web, pois são ficheiros que ocupam pequenos espaços.
.jpg) |
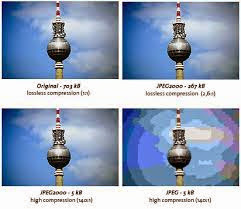
| Compressão em imagem JPEG |
e resolução.
 |
| Conversão para PDF |
- PNG
- TIFF
 |
| Formato TIFF |
Baseado em:
http://pt.kioskea.net/contents/720-o-formato-bmp
http://pt.wikipedia.org/wiki/Editor_de_imagens_bitmap
http://pt.wikipedia.org/wiki/Graphics_Interchange_Format
http://pt.kioskea.net/contents/721-o-formato-gif
http://pt.wikipedia.org/wiki/Joint_Photographic_Experts_Group
http://pt.wikipedia.org/wiki/Portable_document_format
http://pt.wikipedia.org/wiki/PNG
http://pt.kioskea.net/contents/725-o-formato-tif
http://paginas.ucpel.tche.br/~tst/tiff.html
Compressão
Compressão de imagens é a aplicação de compressão de dados em imagens digitais. Com o objectivo de reduzir a redundância dos dados, de forma a armazenar ou transmitir esses mesmos dados de forma eficiente.
Há duas técnicas de compressão de imagens:
Baseado em:
Há duas técnicas de compressão de imagens:
- A compressão sem perda de dados quando a compressão, seguida pela descompressão, preserva na totalidade os dados da imagem. Esta é normalmente aplicada em imagens em que a qualidade e a fidelidade da imagem são importantes, como para um fotógrafo profissional, ou um médico quanto às radiografias.
- A compressão com perda de dados quando a compressão, seguida pela descompressão, conduz à perda de alguma informação da imagem. Esta é utilizada nos casos em que a portabilidade e a redução da imagem são mais importantes que a qualidade, sem no entanto menosprezar esta. É o caso das máquinas fotográficas digitais em geral, que gravam mais informação do que o olho humano detecta: alguns sistemas de compressão usam este fato, com vantagem, podendo por isso desperdiçar dados "irrelevantes".
 |
| Compressão de imagens |
Baseado em:
http://pt.wikipedia.org/wiki/Compress%C3%A3o_de_imagens
segunda-feira, 10 de novembro de 2014
Modelos de Cor
O modelo RGB é um sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). O propósito principal do sistema RGB é a reprodução de cores em dispositivos eletrónicos como monitores de TV.
CMYK é um modelo do sistema de cores formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black).
O CMYK funciona devido à absorção de luz, pelo facto de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o RGB.
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). Esse sistema de cores define o espaço de cor, utilizando seus três parâmetros:
O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação). Assim, este modelo define-se pela componente luminância (Y) e pela componente crominância ou cor (U=blue-Y e V=red-Y). Com o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância, reduzindo, assim, a informação que seria necessária caso se utilizasse outro modelo. Este modelo permite permite uma boa compreensão dos dados, uma vez que permite que alguma informação de crominância seja retirada sem implicar grandes perdas de qualidade da imagem.
 |
| Modelo RGB |
CMYK é um modelo do sistema de cores formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black).
O CMYK funciona devido à absorção de luz, pelo facto de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o RGB.
 |
| Modelos CMYK e RGB |
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). Esse sistema de cores define o espaço de cor, utilizando seus três parâmetros:
- Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é normalizado de 0 a 100%.
- Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores de 0 a 100%.
- Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
 |
| Modelo HSV |
 |
| Resumo de todos os modelos |
Baseado em:
http://pt.wikipedia.org/wiki/RGB
http://pt.wikipedia.org/wiki/CMYK
http://pt.wikipedia.org/wiki/HSV
http://dfmesteves.blogspot.pt/2012/11/modelo-yuv.html
Modelo de cor
Pixel é o menor elemento num dispositivo de exibição, ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels formam a imagem inteira.
A resolução de uma imagem é a quantidade de informação que a
imagem contém por unidade de comprimento, isto é, o número de píxeis
por polegada.
A resolução da imagem pode também ser definida pelo número de píxeis por linha e por coluna.
Quanto maior a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
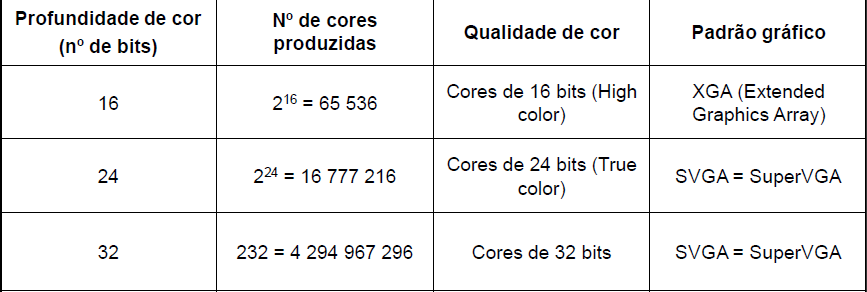
Profundidade de cor é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
imagem contém por unidade de comprimento, isto é, o número de píxeis
por polegada.
A resolução da imagem pode também ser definida pelo número de píxeis por linha e por coluna.
 |
| Resolução de uma imagem |
Quanto maior a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
 |
| Resolução e Tamanho |
 |
| Profundidade da cor |
Baseado em:
http://pt.wikipedia.org/wiki/Pixel
http://helpx.adobe.com/br/photoshop/using/image-size-resolution.html
http://pt.wikipedia.org/wiki/Profundidade_de_cor
http://helpx.adobe.com/br/photoshop/using/image-size-resolution.html
http://pt.wikipedia.org/wiki/Profundidade_de_cor
quinta-feira, 6 de novembro de 2014
Cor
A cor é uma sensação produzida pelos raios luminosos nos órgãos visuais e que é interpretada no cérebro. Trata-se de um fenómeno físico-químico em que cada cor depende do comprimento de onda.
 |
| Cor |
Os corpos iluminados absorvem parte das ondas electromagnéticas e refletem as restantes. Essas ondas reflectidas são captadas pelo olho e, dependendo do comprimento de onda, são interpretadas pelo cérebro. Em condições de pouca luz, o ser humano apenas consegue ver a preto e branco.
Existem dois tipos de visão:
- Visão escotópica é a visão produzida pelo olho em condições de baixa luminosidade. Em algumas espécies, particularmente as adaptadas a atividade noturna e com grande desenvolvimento da visão noturna, como o besouro-elefante, existe percepção das cores em situações de quase escuridão.
- Visão fotópica é a designação dada à sensibilidade do olho em condições de intensidade luminosa que permitam a distinção das cores. Na generalidade dos casos a visão fotópica corresponde à visão diurna. No olho humano a visão fotópica faz-se principalmente pela activação dos cones que se encontram na retina.
 |
| Visão Escotópica e Fotópica |
Baseado em:
http://conceito.de/cor
http://pt.wikipedia.org/wiki/Vis%C3%A3o_escot%C3%B3pica
http://pt.wikipedia.org/wiki/Vis%C3%A3o_fot%C3%B3pica
“Uma imagem vale mais do que 1000 palavras”
“Uma imagem vale mais do que 1000 palavras”
Uma imagem pode ser interpretada de várias maneiras. Podem-nos mostrar diversas realidades que por simples palavras não conseguimos descrever.
Às vezes as palavras podem ser substituídas por imagens na medida em que estas se expressam por si só. Muitas vezes basta uma imagem para dizer o que sentimos, vivemos ou sonhamos.
 |
| Imagem de National Geographic |
 |
| Imagem de National Geographic |
 |
| Imagem de National Geographic |
Como podemos ver, estas imagens fazem-nos refletir sobre diversos assuntos discutidos ao longo de muitos anos. Assim, conseguimos concluir que "uma imagem vale mais do que 1000 palavras".
Imagem
Imagem refere-se à figura, representação, semelhança ou aparência de algo. Por exemplo: "Preciso de uma imagem para ilustrar a minha ideia".
Uma imagem também é a representação visual de um objecto através de técnicas da fotografia, da pintura, do desenho, do vídeo ou de outras disciplinas: "A lente da minha máquina fotográfica captou uma imagem surpreendente sobre a vida dos leões selvagens".
Uma imagem também é a representação visual de um objecto através de técnicas da fotografia, da pintura, do desenho, do vídeo ou de outras disciplinas: "A lente da minha máquina fotográfica captou uma imagem surpreendente sobre a vida dos leões selvagens".
 |
| Imagem de "National Geographic" |
Nova subunidade
Terminamos a subunidade 1- Texto, iniciando a subunidade 2- Imagem muito emocionadas. Esperemos que gostem, tal como nós iremos gostar!!
segunda-feira, 3 de novembro de 2014
Nuvem de Palavras
A pedido da professora, criamos nuvens de palavras muito criativas, que se apresentam nas imagens abaixo. Uma nuvem de palavras consiste numa imagem que destaca palavras e termos que ocorrem com mais frequência em textos, blogs ou base de dados. O site que utilizamos foi o seguinte: http://www.tagxedo.com/
Baseado em:
http://www.tagxedo.com/app.html
 |
| Nuvem de Palavras |
 |
| Nuvem de Palavras |
Baseado em:
http://www.tagxedo.com/app.html
Exemplo de Fonte Bitmapped e Escalada
Courier é uma fonte tipográfica bitmapped, de serifa egípcia, projetada para assemelhar a saída de uma batida de máquina de escrever. A tipografia foi projetada por Howard "Bud" Kettler em 1955.
A família compreende Courier New, Courier New Bold, Courier New Italic e Courier New Bold Italic.
 |
| Fonte Courier |
True Type é uma fonte escalada, foi desenvolvida inicialmente pela Apple.Cada fonte TRUETYPE contêm o seu próprio algoritmo para converter as linhas de contorno em bitmaps. Estas fontes são dimensionáveis para qualquer altura e podem ser impressas exactamente como aparecem no ecrã.Estas não são compativeis com o código PostScript e, por isso, é necessário convertê-las em fontes TYPE1, tornando a impressão lenta e com erros. Devido a esta incompatibilidade, este tipo de fonte acaba por não ser muito utilizado em impressoras PostScript .As informações das fontes TRUETYPE são guardadas, no Windows, apenas um ficheiro com extensão TTF ( TrueType File).
 |
| Fonte True Type |
Baseado em:
http://pt.wikipedia.org/wiki/Courier
http://cat-riita97.blogspot.pt/2014/10/exemplo-de-fonte-bitmapped-e-de-escalada.html
quinta-feira, 30 de outubro de 2014
Tipos de fontes bitmapped e escaladas
Existem dois tipos de fontes: bitmapped e escaladas.
- As fontes bitmapped são guardadas como uma matiz de pixéis e, por conseguinte, ao serem ampliadas, perdem qualidade. São ainda concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas.
- As fontes escaladas são definidas matematicamente e podem ser interpretadas (redering) para qualquer tamanho que forem requisitadas. Contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspeto sólido de formas contínuas. Podem ser ampliadas sem perder a qualidade das suas formas.
 |
| Fonte TrueType |
Baseado em:
http://netocruz1991.blogspot.pt/2012/11/tipos-de-fontes-bitmapped-e-escaladas.html
Fonte Tipográfica
Uma fonte tipográfica é um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo). Assim, dizemos fonte Garamond, fonte Arial, fonte Baskerville, ou fonte negrita, fonte itálica, entre outras.
 |
| Exemplos de Fontes Tipográficas |
Baseado em:
http://pt.wikipedia.org/wiki/Fonte_tipogr%C3%A1fica
segunda-feira, 27 de outubro de 2014
Imagens em ASCII
A pedido da professora, convertemos duas imagens que achamos interessantes em ASCII, no site http://www.glassgiant.com/ascii/ . O resultado encontra-se abaixo:
 |
| Imagem original |
 |
| Imagem convertida |
 |
| Imagem original |
 |
| Imagem convertida |
Baseado em:
http://www.glassgiant.com/ascii/
Subscrever:
Mensagens (Atom)












